View this presentation at responsive-imagery.davidnbrooks.com
Responsive Imagery and Dynamic Art
With Flash, Canvas and SVG
"Responsive Imagery and Dynamic Art"... what does it mean?
"Responsive Imagery"
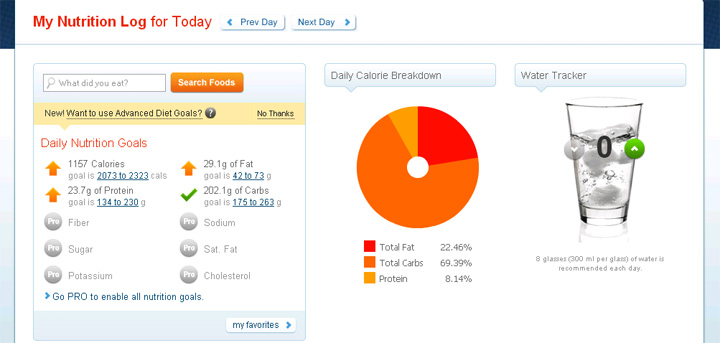
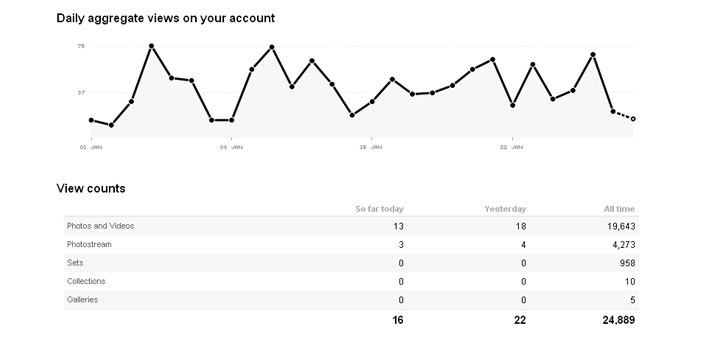
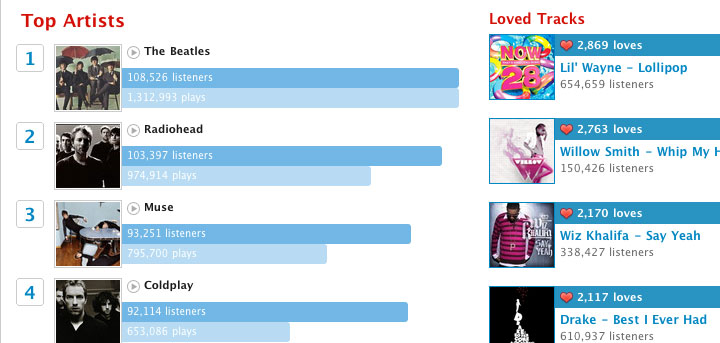
Allows for interaction with the user, context or data.
- Interactive graphs
- Sites that change appearance as you use them
"Dynamic Art"
Can be ever changing, or just a little changing.
- Extreme: A generative art system
- Subtle: A site's background that changes according to weather or time of day.
Responsive Imagery
Minimizing Upkeep

Static graphics can be hard to maintain over time, especially if they are based on changing data
- What if the data reported is incorrect?
- How much effort is it when someone asks to show more data?
- Within the organization, who keeps track of asset files, FireWorks and PhotoShop documents?
- Real-time updates can be difficult or impossible
Technology and Purpose
Options, options, options...
Server-Side Options
- Java
- PHP
- Python
- Ruby
In-Browser Options
- Flash
- Canvas
- SVG
Our Focus
In-browser drawing technologies
Technologies in question
- Flash
- Canvas
- SVG
Why limit ourselves to in-browser options?
- They are cross-platform options
With exceptions - Often easier to use and maintain
Package management versus including a JavaScript file or SWF - They work with technology you have to use, HTML
One Correct Way?
Flash, Canvas and SVG are not the same, but at least they are comparable
- All have weak and strong points
- Some are newer and have less support from browsers
- When misused, the user experience or project we're creating can suffer
- It's also a pain to shoe-horn technologies into something they're not
The Technologies at Hand: Flash
The old interactive standard
Good
- Interactions can be very nice
- Widely supported
- Most feature-rich of the three technologies
- Bigger support community
- Can incorporate video
Neutral
- Can export graphics with enough effort
- Plugin based
- Has an IDE
Bad
- iPhone/iPad compatability... not so good.
- Nothing makes a CPU fan work harder than Flash
The Technologies at Hand: SVG
Interaction + Vectors
Good
- Great for JavaScript interaction
- Quick
- XML-like. Uses the DOM.
- Easy to understand the basics
- It's vector based and great for scaling
- Works on iPhone/iPad
Neutral
- It's not an image, it's a series of elements
- No native support for IE, but its coming
Bad
- A pain to write long-hand
- Cannot incorporate video
The Technologies at Hand: Canvas
True In-Browser Drawing
Good
- Lightweight
- Quick
- Flattened image export
- Binary image transfers
- Can be quickly redrawn/covered
- Works on iPhone/iPad
- Can incorporate video
Neutral
- Pixel-based, non vector
- Somewhat scaleable
If you're using Artisan JS - No native support for IE
but Google built Explorer Canvas
Bad
- Browsers don't all support every feature
Like right-click saving of images - Some mobile browsers have a limit to the file size of Canvas elements
- You can stall out your browser while rendering larger projects
Which is Right For You?
The first questions to ask yourself
- Do you need interaction?
Flash++, SVG++ - What about image exporting?
Canvas++, Flash++ - IE6/IE7/IE8 native compatability?
Flash++ - Are you under a code-secured contract?
Canvas++, Flash++ - Do you use one of these technologies elsewhere?
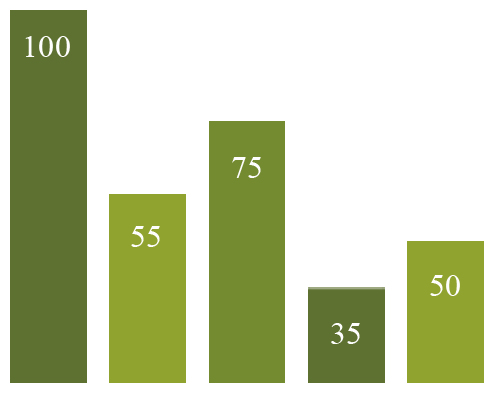
Libraries For Graphs and Charts: SVG
Libraries For Graphs and Charts: Canvas
Libraries For Graphs and Charts: Flash
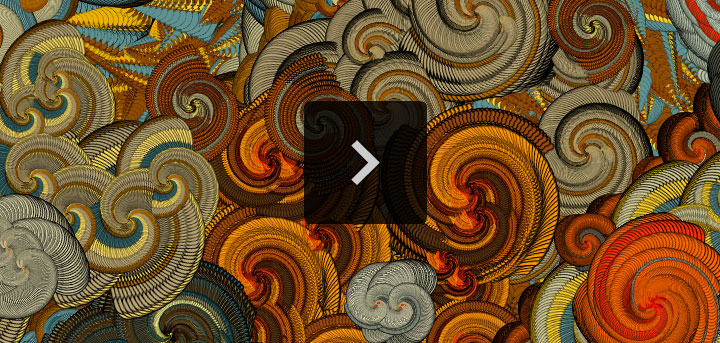
Dynamic Art
Extra Style Points
Think of the alternatives to static imagery
- Variant backgrounds
- Larger-scale and organic patterns
- Animation
- Layering
Real-Time Art
The browser as a new, dynamic medium
Pioneering Dynamic Art?


Artists and Designers
Using dynamic art and computational design
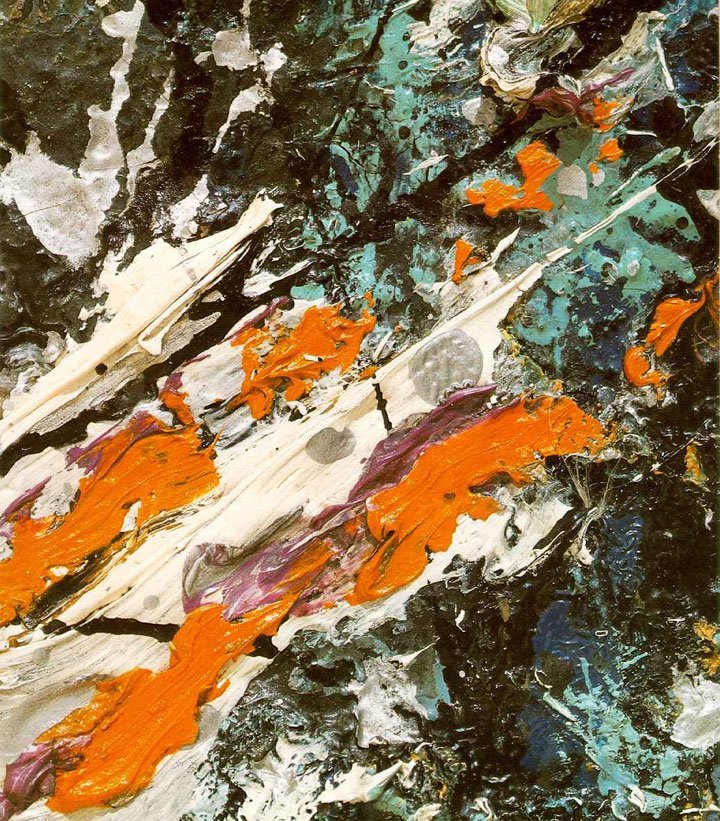
Joshua Davis


- Site: JoshuaDavis.com
- Twitter: @JoshuaDavis
- Apple Pro Profile: View
Joshua Davis is co-creator of the Hype Framework, built in ActionScript 3. He has built interactive sites and prints for clients such as Motorola, Tool, Nokia and BMW.
Joshua Davis



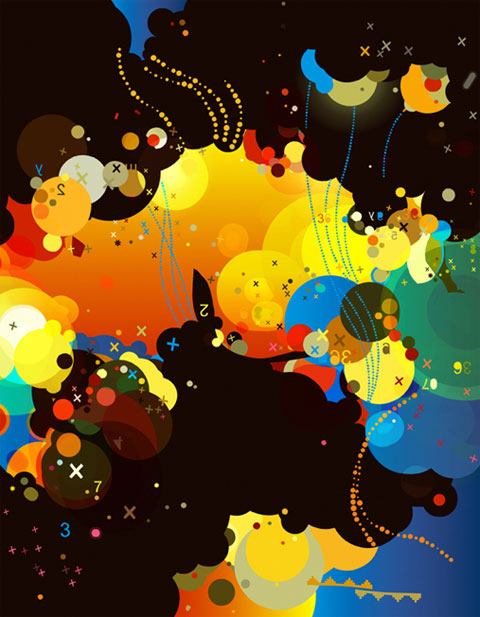
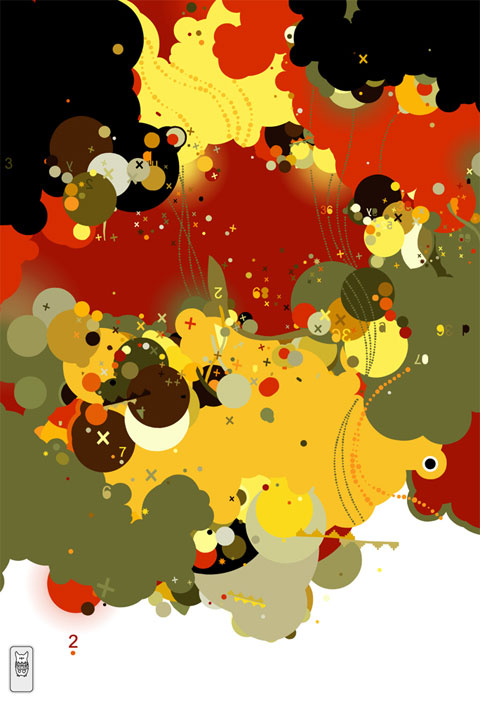
Erik Natzke

- Site: jot.eriknatzke.com/
- Twitter: @natzke
Based in Chicago, IL, Erik Natzke is an interactive designer and artist.
Erik Natzke



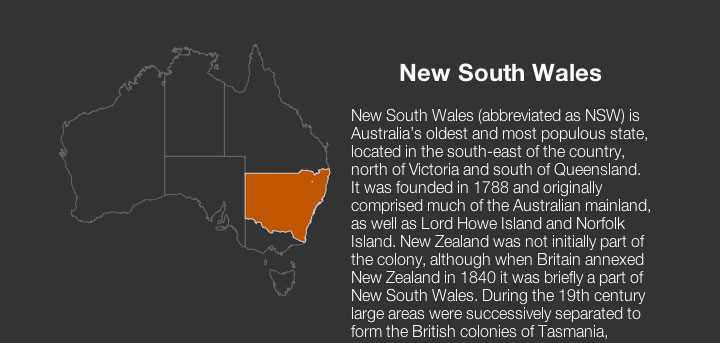
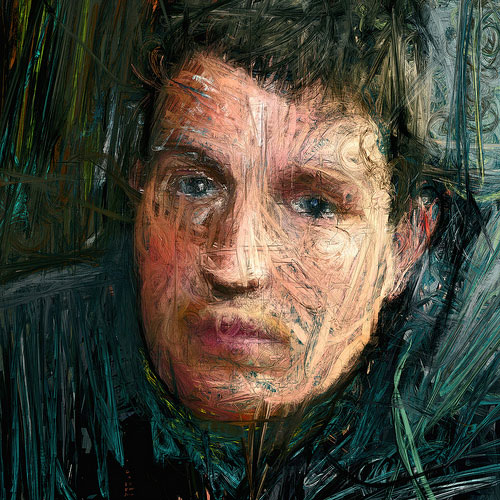
Ian Thomas

- Site: Ian Thomas
- Twitter: @Anatomic
Ian Thomas is an Interactive Designer and Creative Director for Order of Magnitude, a digital agency in Leeds, UK.
Ian Thomas



Libraries and Frameworks for Art
About Me

- Site: DavidNBrooks.com
- Twitter: @DavidNBrooks
- Email: david@davidnbrooks.com
David Brooks is an interactive designer living in rural Michigan. In his spare time, he takes way too many photos and writes music under the moniker Fair Flame.